🍭MUI Theme styleOverrides
export type Props = {
className?: string;
classes?: Partial<ReturnType<typeof useStyles>["classes"]>;
lightBulbBorderColor: string;
}
function MyComponent(props: Props) {
const { className } = props;
const [isOn, toggleIsOn] = useReducer(isOn => !isOn, false);
const { classes, cx } = useStyles(undefined, { props, "ownerState": { isOn } });
return (
<div className={cx(classes.root, className)} >
<div className={classes.lightBulb}></div>
<button onClick={toggleIsOn}>{`Turn ${isOn?"off":"on"}`}</button>
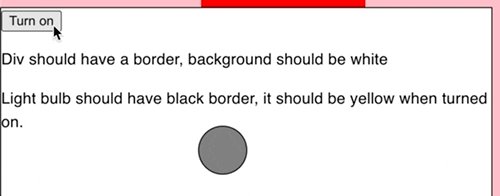
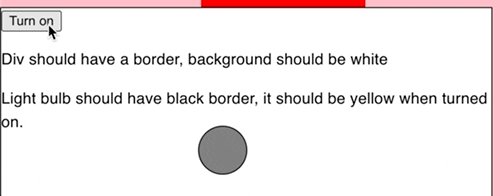
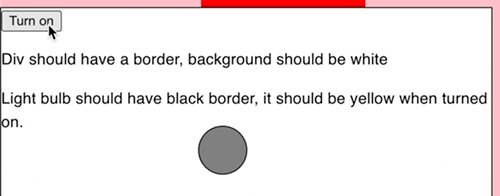
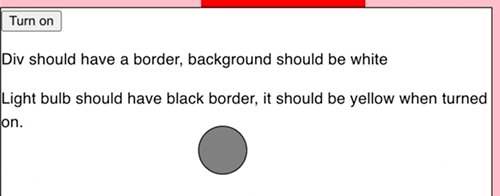
<p>Div should have a border, background should be white</p>
<p>Light bulb should have black border, it should be yellow when turned on.</p>
</div>
);
}
//NOTE: you can also write { "name": "MyComponent" }
const useStyles = makeStyles({ "name": { MyComponent } })(theme => ({
"root": {
"border": "1px solid black",
"width": 500,
"height": 200,
"position": "relative",
"color": "black"
},
"lightBulb": {
"position": "absolute",
"width": 50,
"height": 50,
"top": 120,
"left": 500/2 - 50,
"borderRadius": "50%"
}
}));
Last updated
Was this helpful?