withStyles
It's like the material-ui v4 higher-order component API but type safe by design.

IMPORTANT NOTICE: Don't be afraid to use as const when you get red squiggly lines.
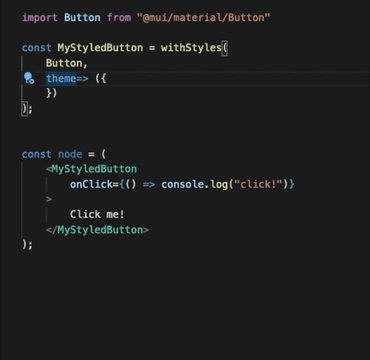
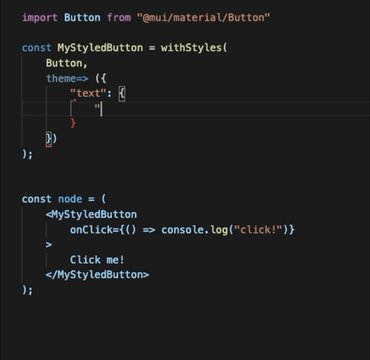
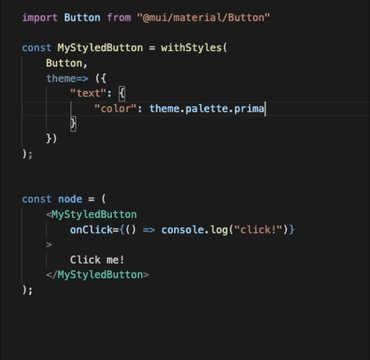
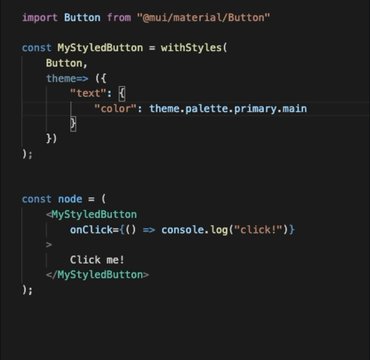
You can pass as first argument any component that accept a className props:
You can also pass a mui component like for example <Button /> and you'll be able to overwrite every rule name of the component (it uses the classes prop).
It's also possible to start from a builtin HTML component:
You can experiment with those examples here live here, you can also run it locally with yarn start_spa.
Last updated
Was this helpful?