withStyles

import { withStyles } from "tss-react/mui";
type Props = {
className?: string;
classes?: Partial<Record<"root" | "text", string>>;
colorSmall: string;
};
function MyComponent(props: Props) {
const classes = withStyles.getClasses(props);
return (
// props.classeName and props.classes.root are merged, props.className get higher specificity
<div className={classes.root}>
<span className={classes.text}>The background color should be different when the screen is small.</span>
</div>
);
}
const MyComponentStyled = withStyles(
MyComponent,
(theme, props) => ({
root: {
backgroundColor: theme.palette.primary.main,
height: 100
},
text: {
border: "1px solid red"
},
"@media (max-width: 960px)": {
root: {
backgroundColor: props.colorSmall
}
}
})
);
export default MyComponentStyled;With no classes props
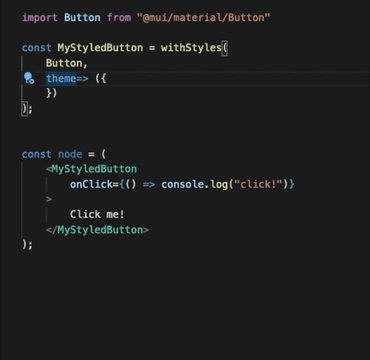
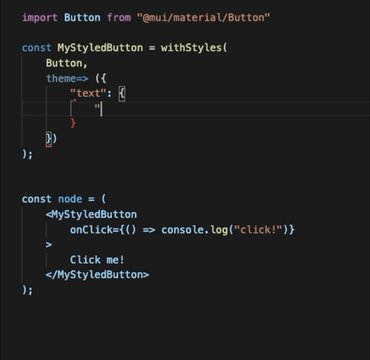
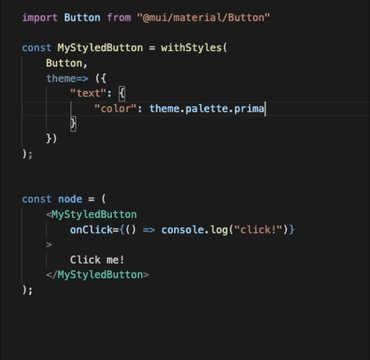
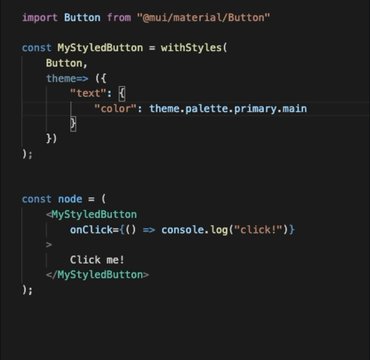
With a MUI component

With an base HTML component
Naming the stylesheets (useful for debugging and theme style overrides)
Use in place of styled
Last updated
Was this helpful?
